Having a Facebook business page can be an effective, inexpensive way for companies to promote their products and services. From small, medium businesses to large global corporations. With 2.41 billion active monthly users worldwide, having a Facebook presence makes business sense.
But with so many businesses competing to reach as many potential customers as possible, how do you stand out? How can you reach a wide audience with your posts?
One good place to start is making sure your videos, photos and words are accessible to your disabled customers. Follow accessibility best practice guidelines for Facebook. And create a checklist for future social media posts to make your Facebook feed more accessible.
1. Add alt-text to images
Alt-text or ‘alternative text’ (also known as “alt-tags”) is a phrase that can be inserted as an attribute in HTML code to tell viewers the nature or content of an image or photo.
Why it matters
Visually impaired and blind users, who rely on screen reader technology, need alt-text to understand what the image is. Screen readers cannot process images in the same way sighted users can. Without alt-text, a screen reader user is told that there is simply an ‘image’. Or, the image name (for example ‘GF7878.jpeg’) is read aloud.
Users with learning disabilities, or cognitive impairments, may also find text easier to process than images. For users with low internet speeds, images can sometimes fail to load in the email or web browser. Another benefit of having accurate alt-text is that it displays when an image cannot render.
How to add alt-text to Facebook images
In 2016, Facebook launched automatic alt-text (ATT). It uses object recognition technology to generate automatic descriptions of photos and images.

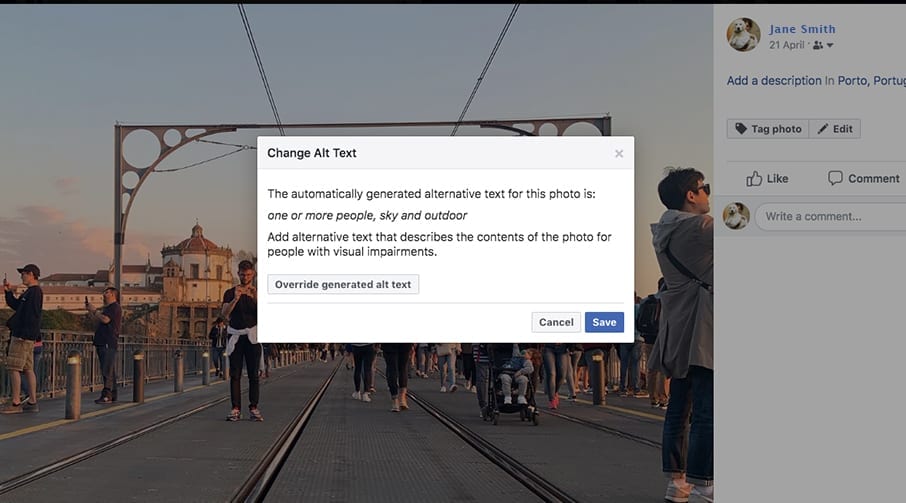
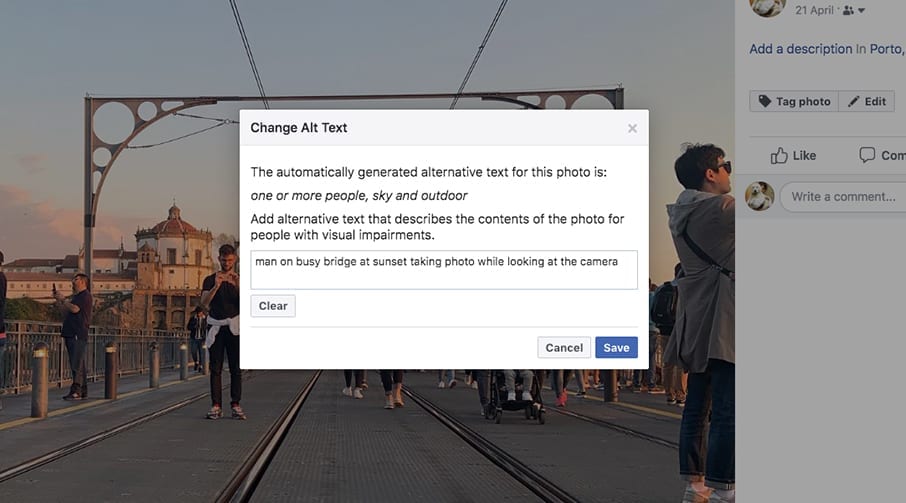
To add alt-text to a Facebook image once it’s uploaded, hover over the photo, go to ‘Options’ then ‘Change Alt-Text’ to override the auto-generated description.

While Facebook’s algorithm can recognise common objects and concepts, it’s better to edit this description or upload your own. This allows you to be as specific as possible. The more specific, the more useful they are to the end user.

Adding alt-text to images (Facebook).
How to write better alt-text descriptions for accessibility
2. Add closed captions and subtitles to videos
By including closed captions or subtitles to your video, more viewers can enjoy your content.
Why it matters
There are several benefits to adding subtitles to your video content, not all related to accessibility. Here are a few:
- Studies have found that subtitles and closed captions offer better comprehension for all. This includes people with autism, ADHD and the elderly.
- Facebook’s own research suggests that videos with captions are viewed an average of 12% longer than those without.
- An enormous 85% of all Facebook videos are watched without sound on. By not including captions, you risk missing out on a much larger audience.
- When you upload an .SRT file to native video platforms such as Facebook, Twitter and Instagram, they are indexed by Google. So, adding captions offers more search engine optimisation (SEO) benefits than those without.
Sources:
Captions for video ads (Facebook)
85 percent of Facebook video is watched without sound (Digiday)
How to add closed captions to video
There are several ways you can make your videos more accessible:
- Embed subtitle text into the video before uploading
This method requires video editing software. If you are employing an agency or designer to create your video, include captions within the initial proposal. Be mindful to budget for any extra costs.
- Use Facebook’s auto-generate caption function
Adding captions to videos is easy with Facebook’s auto-generate functionality. It’s quicker than creating a SubRip file and can save on costs if budget is limited.
Once you’ve uploaded a video to your Facebook page, click ‘Options’ and ‘Edit video’ and a second screen will open. Under the heading ‘Subtitles and captions (CC)’, select video language and click ‘Auto-generate’.
If the speech audio is clear, Facebook’s software will be able to understand most words in your video. You can then edit any words or phrases manually that Facebook may have missed.
- Create a SubRip (.SRT) file using Notepad (for Windows) or TextEdit (for Mac) and add it to your Facebook video
If you’re planning to upload your video to other platforms like YouTube and Twitter for example, this is your best method. SubRip files are the standard and most other social media platforms use .SRT files to enable captions.
To add an .SRT file to your Facebook video, follow these steps:
- Select the Facebook video you want to add captions to
- Open the video in theatre mode
- Under ‘Options’ click ‘Edit this video’
- Under ‘Captions’ (within ‘Description’), select ‘Choose File’
- Upload your .SRT file
Step-by-step guide for adding captions (Facebook)
If a video has very few spoken words (like a short promotional video with music but no narrator), it’s good to provide a written or audio description of its contents. By explaining the message and meaning, you can be sure to reach audiences who are visually impaired.
3. Live stream videos with captions or a sign language interpreter
Does your business regularly promotes events or products through Facebook Live videos? If so, there are a few things you can do to improve accessibility here.
If the video contains a speaker, make sure they are descriptive in what they are doing and which actions they are taking.
If the video has audio, include closed captions as soon as possible after the event. Currently, Facebook does not have native functionality that adds closed captions to live videos in real-time. This means that subtitles can only be added to replays of your live stream videos. Still, including closed captions retrospectively is better than not at all.
How to optimise live stream video
You can use the same methods outlined above under the heading ‘Add closed captions to your video’.
Rev captions is an online service that can supply closed captions to your video content for a fee.
If the video has audio, and you want deaf users to be able to understand it, consider using a sign language interpreter for live broadcasts.
4. Limit the amount you use emojis
Emoji-stuffed text is not the best way to communicate with audiences who rely on screen readers.
Why it matters
This is because every emoji has a description that is read aloud when a screen reader comes across one in a piece of text. Some emojis, like the snowman, will have a straightforward text alternative like “snowman”. But descriptions for other emojis, like those that distinguish between smiley faces, are confusing.

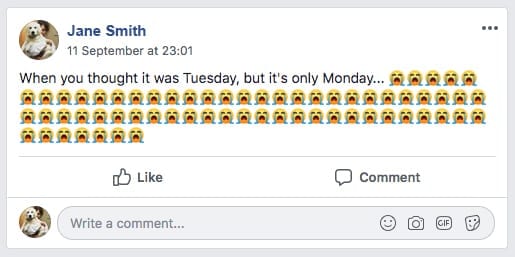
Screen readers interpret this emoji as “loudly crying face”. Easy enough for blind and visually impaired users to understand, you might think. But imagine how long it would take to read lines and lines of the same emoji aloud, as in this post:

In short, using lots of emojis in your Facebook posts can make the experience very tedious for visually impaired and blind users.
Users with sight loss also struggle to use emojis due to their fine detail, colours and shading. And the interface to select emojis can be hard for this audience to use. Having a two-way conversation with your social media followers means speaking their language. Being mindful of the amount you rely on emojis in your posts is thoughtful.
5. Write in clear, simple sentences
More than 1.7 million adults in England have literacy levels below those of an 11-year-old. The average reading age in the UK is nine years old. Bare these facts in mind when publishing online.
Why it matters
Writing clearly also increases the chance of people with dyslexia, learning or cognitive impairments understanding your message. If you always use plain English, it will increase the size of the audience who understand your message.
How to make your written content more accessible
- Avoid using the passive voice where possible (for example, use the active form he took them instead of the passive they were taken).
- Limit your use of adverbs. Adverbs normally end in -ly (for example, stupidly, efficiently, closely, painfully).
- Ask yourself ‘Can I write this with a simpler alternative?’ For example, use “talk” instead of “discuss”.
- Avoid slashes and dashes “or” is much easier to understand
- Stick to short sentences ideally with a 25-word max limit
Hemmingway Editor is a useful app that tests your writing against literacy standards. It shows you where your writing is unclear, why and how to improve. It grades your writing from 1 to 14, (14 and above being a postgraduate level of understanding) to show how readable your writing is. Aim for a grade of 7 or below to meet WCAG 2.1 accessibility requirements.
6. Capitalise the first letter of each word in hashtags
Why it matters
It’s difficult for most users to read long hashtags written in lower case. For visually impaired and blind users though, it’s much harder. This is because screen readers cannot distinguish between separate words in lower-case, hashtagged text.
It means hashtags like #weddingphotographersinlondon will be treated as an entire word. When read aloud quickly by a screen reader, it can be hard to make any sense of them.
By capitalising the beginning of each word in a hashtag, this instructs a screen reader to read each word out separately. The technique, known as Camel Casing, improves readability and makes it easier for all users to understand what the author means.
(It’s the difference between #childrenslaughter and #ChildrensLaughter.)
In general when it comes to hashtags and accessibility, the fewer the better. People using keyboard tags or other assistive technologies can find a bulk of hashtags tricky to navigate.
7. Limit the amount you use GIFs
Why it matters
Screen readers process GIFs in the same way they do images and photographs; they are read simply as ‘image’.
Unfortunately, Facebook (like Twitter) offers no native functionality to add alt-text to GIFs during upload. This renders them completely indecipherable and unusable for blind users. When publishing to Facebook, make sure any important information in your post is in the copy.
8. Describe where your link goes
Why it matters
Sighted users can rely on visual cues to distinguish between a shared article, picture or link. But screen readers cannot.
How to make your links descriptive
When including a hyperlink in your Facebook post, take the time to describe what it is you are linking to. Let your audience know whether it’s a piece of [AUDIO], a [VIDEO], or a [PIC]. People should never have to click on a link to find out where it goes.
9. Avoid abbreviations and text speak
We have already discussed the importance of writing clearly to ensure your content is understood by a wide audience. This extends to using abbreviations and slang like ‘plz’ instead of please, ‘idk’ instead of I don’t know and ‘tbh’ instead of to be honest.
Though it may be tempting to use abbreviations, especially to appeal to a younger audience, consider if it’s worth sacrificing comprehension.
Why it matters
Words like this are unintelligible for screen readers and are read aloud as though they are normal words. Once sped up, they become meaningless.
10. Check colour contrast in graphics
There are 2.7 million people in the UK alone who experience colour blindness. If you run a Facebook business page that with an international audience, that figure will be much higher.

Before sharing graphics, illustrations or infographics online, make sure that the colours used have a high contrast ratio. Especially those with text elements.
WCAG 2.1 guidelines state that a contrast ratio of at least 3:1 is needed for people with colour deficiencies to distinguish between elements.